'%3E%3Cg id='g3013' transform='translate(119,276.3622)'%3E%3Cpolygon id='polygon2989' points='437.367,100.62 404.321,470.819 255.778,512 107.644,470.877 74.633,100.62 ' style='fill:%23264de4'/%3E%3Cpolygon id='polygon2991' points='376.03,447.246 404.27,130.894 256,130.894 256,480.523 ' style='fill:%232965f1'/%3E%3Cpolygon id='polygon2993' points='150.31,268.217 154.38,313.627 256,313.627 256,268.217 ' style='fill:%23ebebeb'/%3E%3Cpolygon id='polygon2995' points='256,176.305 255.843,176.305 142.132,176.305 146.26,221.716 256,221.716 ' style='fill:%23ebebeb'/%3E%3Cpolygon id='polygon2997' points='256,433.399 256,386.153 255.801,386.206 205.227,372.55 201.994,336.333 177.419,336.333 156.409,336.333 162.771,407.634 255.791,433.457 ' style='fill:%23ebebeb'/%3E%3Cpath id='path2999' d='m 160,0 55,0 0,23 -32,0 0,23 32,0 0,23 -55,0 z' inkscape:connector-curvature='0'/%3E%3Cpath id='path3001' d='m 226,0 55,0 0,20 -32,0 0,4 32,0 0,46 -55,0 0,-21 32,0 0,-4 -32,0 z' inkscape:connector-curvature='0'/%3E%3Cpath id='path3003' d='m 292,0 55,0 0,20 -32,0 0,4 32,0 0,46 -55,0 0,-21 32,0 0,-4 -32,0 z' inkscape:connector-curvature='0'/%3E%3Cpolygon id='polygon3005' points='311.761,313.627 306.49,372.521 255.843,386.191 255.843,433.435 348.937,407.634 349.62,399.962 360.291,280.411 361.399,268.217 369.597,176.305 255.843,176.305 255.843,221.716 319.831,221.716 315.699,268.217 255.843,268.217 255.843,313.627 ' style='fill:%23ffffff'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E) CSS
CSS
Styling language of the web
Need to know (before learning CSS): HTML
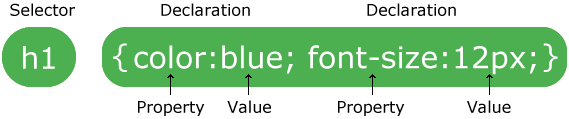
Selectors
In order to set design rules with CSS to an HTML element (tag). We need to use a selector, to specify which element should the rules (declarations) apply to.

Pseudo selectors (special selectors)
There are some special rules selectors to be more specific about which tags should be changed. depending on the tag state or place in the page.
CSS rules (declarations)
CSS rules are style declarations of how the selected element should appear. There are many but we will focus here on the basic ones.
CSS rules positioning: display and position
Many time you will find yourself in need of change the behaviour of elements with others in the page. For those cases knowing the display and position are really useful.
CSS rules spacing: margin and padding
To control the spacing between elements on the page we use margin and padding rules. They are similar besided the fact that margin effects the outer part of the element and padding effects the inner part of the element.
CSS rules fonts: font-family, font-size and more...
Font rules enable you to change how text appears and much more. Some of the basic useful font rules are: font-family, font-size, color, line-height, font-weight and font-style
Media queries (mobile and different screen sizes)
Media queries are blocks of css with a condition to apply when it fits. Mostly used to activate rules per the screen width for mobile, tablet and desktop devices.