HTML
HTML
Markup language for web UI
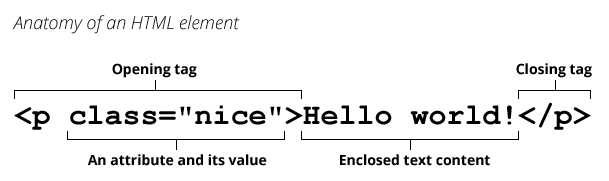
HTML is made out of tags. Tags can hold values with attributes. For example: <html attribute="attribute value">
HTML page structure
An html page is the base of the website. It defines the HTML version, meta data and the elements of the page. From displaying inputs to loading files, you can do a lot with a few steps in HTML
You can create your own html files like this "index.html" or "any-name_you_want.html" and open it in your browser just by double clicking on it.
<a>The Anchor tag, linking the web.</a>
An achor tag can redirect the user to any page online or other files on you machine.
<img>The Image tag, displaying images.
An image tag can show an image online or from on you computer.
The input tag gets different types of input from the user. <input type="text" />
With the input tag and the select and option tags you can ask the user many different types of questions to get his input.